Implement your brand’s identity with a theme setup
Some of the interfaces of the Theme Settings are coming soon.
In these settings, you can decide how you will present your brand’s identity. These settings allow you to determine your brand’s color scheme and typography – all of which will be reflected on the site.
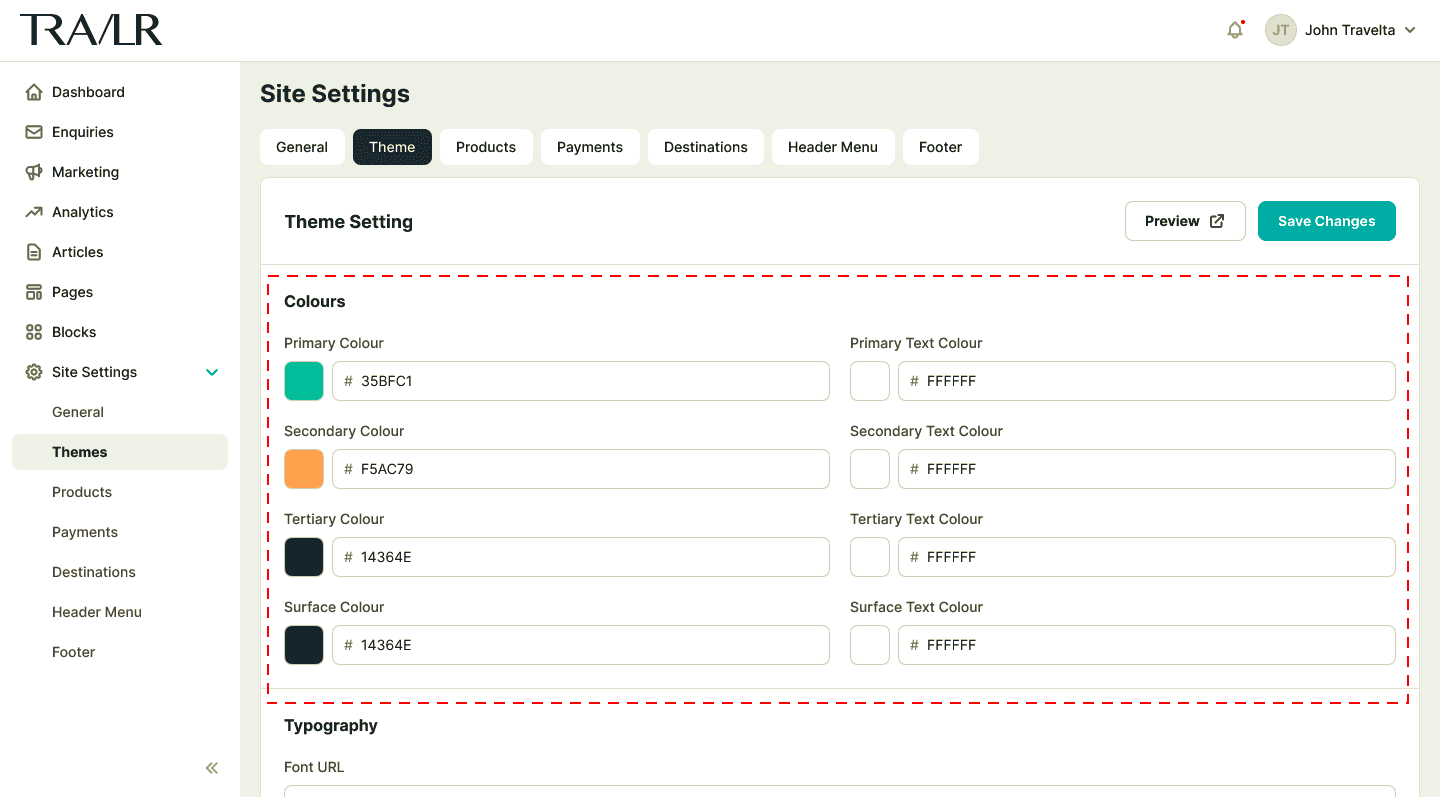
To access Theme Settings, you need to go to Site Settings and click the Theme tab.
Set up your site’s color scheme
The color scheme will determine the colors of specific areas on your site (e.g., background, buttons, text, footer, etc). You can determine up to eight colors to implement (four area colors and four text colors).
The primary color will be reflected on the main CTA buttons (Hero Banner button, ‘View Offer’ button on the homepage, ‘Book Now’ button on Product Detail pages, ‘Search’ buttons, etc), Icon color on the OTA search box, current tab indicator.
Primary Text color will be reflected on the text over the main CTA buttons and other buttons where the Primary color is active.
The secondary color is reflected on the secondary buttons (newsletter subscription button). Secondary Text color will be reflected on the text over secondary buttons.
Follow these guides to change the color scheme.
Steps:
From your TRAVLR Dashboard, go to Site Settings
Click Theme tab
In the Theme Settings section, go to the Colors subsection
To change the color of each available field, you can either use the color picker or enter the hex color code.
You can click Preview to preview the changes. Click Save Changes when done
Important Tips:
Your online travel e-commerce platform is a reflection of your brand in the travel industry. The site’s color scheme should align to your brand’s color scheme consistently. Your color selections should be based on your brand identity and taken into account with care.
Remember: the right website colors improve the customer experience. Your customers should be able to recognize your brand within seconds they visiting your website. Therefore, the color scheme should be one that directly complements and aligns with your brand.
While it’s completely fine to use some color trends and combinations that are in style, you need to remember that trends don’t always last.

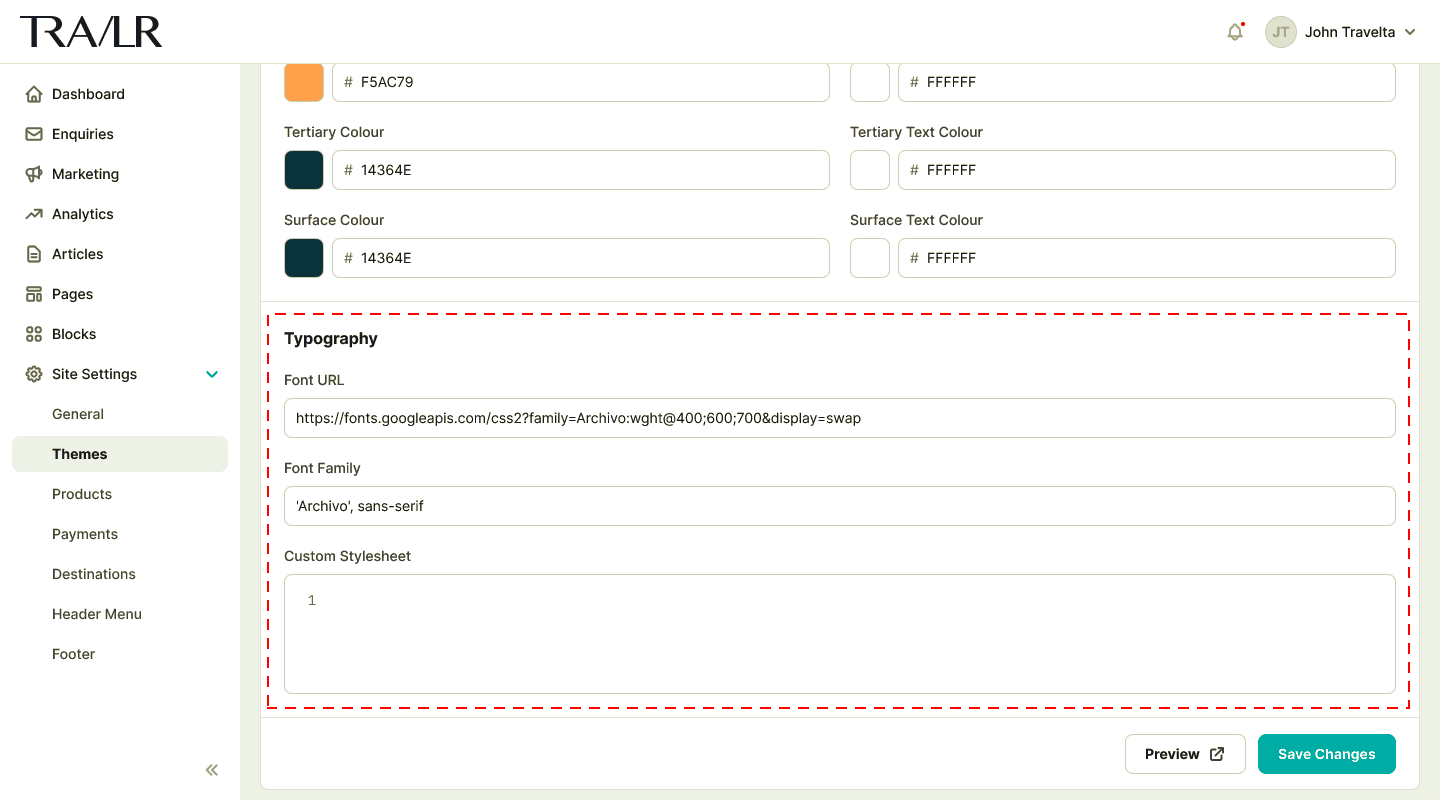
Set up your site’s typography
Your site’s typography settings determine what font type, size, and style to use on your site.
Important Tips:
Your typography selection is more than just a method to put text on your website. It should also represent your brand. Please note that you should take brand recognition and consistency into account when determining which typeface to use.
Steps:
From your TRAVLR Dashboard, go to Site Settings
Click Theme tab
In the Theme Settings section, go to the Typography subsection
Enter a Google font URL (e.g., https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap) or any customized font hosted at TRAVLR Hosting system in the Font URL. [In the future, a user should be able to simply choose between available presets from TRAVLR font bank or manually upload eligible font]
Enter the font family type of your preferred font in the Font Family field
Enter custom stylesheet to further customize the typography on the Custom Stylesheet field
Click Preview to see how the changes are implemented. Click Save Changes when done